Visão Geral
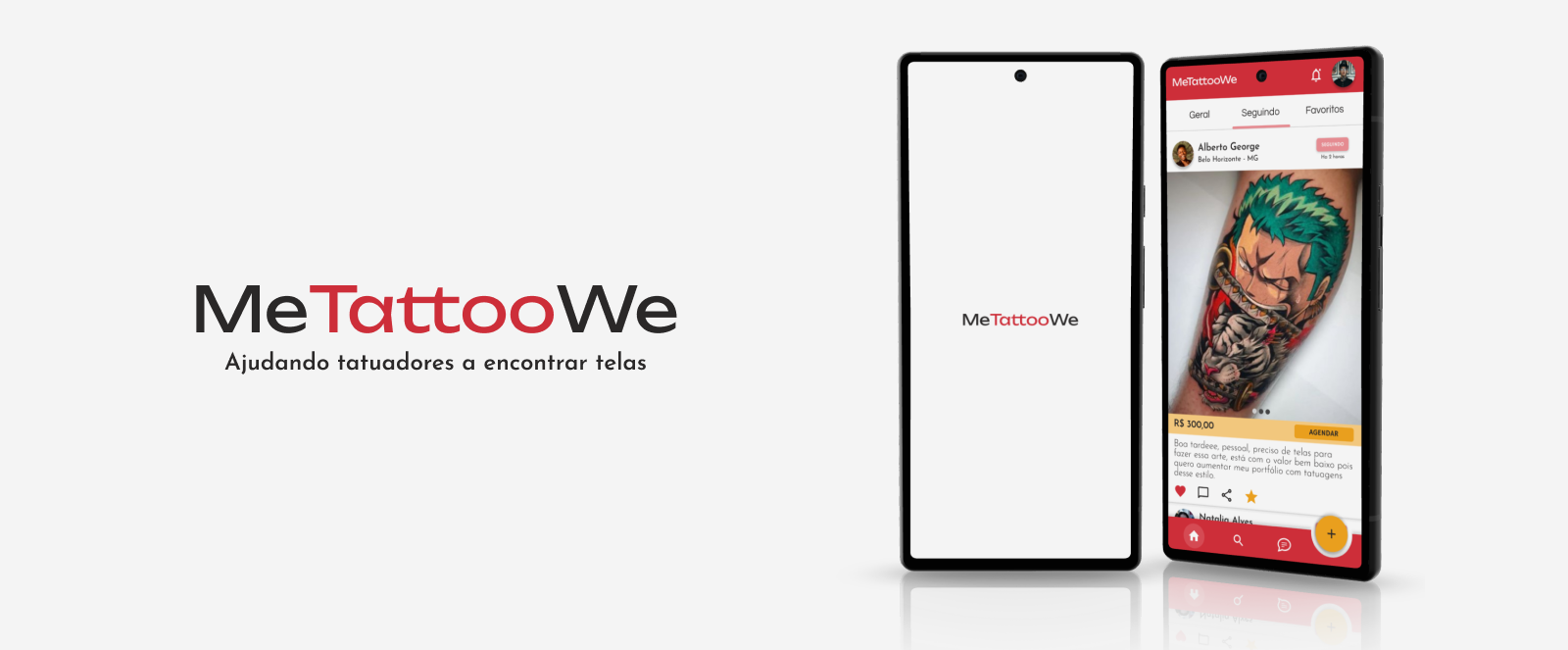
Metattoowe é um aplicativo que ajuda tatuadores a encontrarem “telas” para seus projetos, permitindo que os artistas postem as artes que querem tatuar e os usuários que estão em busca de uma arte, tenham uma diversidade de opções de vários estilos e artistas.
Duração do projeto
Dezembro de 2022 à Janeiro de 2023
Minha função e responsabilidades
Nesse projeto fui o único UX Designer, então tudo que você verá foi criado por mim. Minhas responsabilidades foram conduzir entrevistas e pesquisas, criar wireframes em papel e digital, protótipos de baixa e de alta fidelidade, conduzir estudos de usabilidade, criar animações, splash screen, considerar acessibilidade, projetar um design interativo e intuitivo
O desafio
Tatuadores iniciantes ou até mesmo os mais experientes que precisam encontrar telas específicas, seja para se aprimorar em um novo estilo, seja para testar técnicas novas e diferentes, não tem uma maneira prática e fácil de encontrar pessoas para isso, muitos menos uma plataforma específica para esse fim. Aumentar o portfólio é uma tarefa árdua que esses profissionais estão enfrentando.
O objetivo
Projetar um aplicativo que permite aos usuários encontrar facilmente pessoas dispostas a fazer suas artes da maneira que precisam ser feitas e ao mesmo tempo possibilitar essas pessoas que vão servir de tela, uma variedade de estilos e de preços, informações claras e abertas sobre o artista, informações de pessoas que já tatuaram com o artista de maneira fácil, intuitiva, segura e que beneficie ambos os usuários, artistas e telas.
Pesquisa e Descobrimento
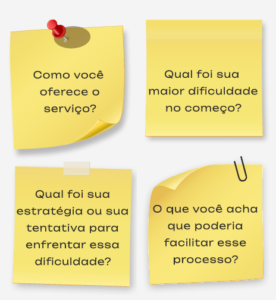
Para conhecer melhor os pontos de dor e também se colocar no lugar do usuario decidi fazer algumas entrevistas para entender melhor o cenário. Criei algumas perguntas para obter as respostas que eu precisava para avaliar melhor como eu poderia ajudar a desenvolver uma solução. Os usuários que procurei para a entrevista eram artistas iniciantes e também artistas que migraram ou estavam migrando para um estilo específico de arte e precisavam de telas. As entrevistas foram remotas, algumas por escrito e outras por áudio dentro das redes sociais onde encontrei os participantes, alguns no Facebook e alguns no Instagram
Você pode conferir os registros das respostas dos participantes CLICANDO AQUI
Organizando e entendendo os dados
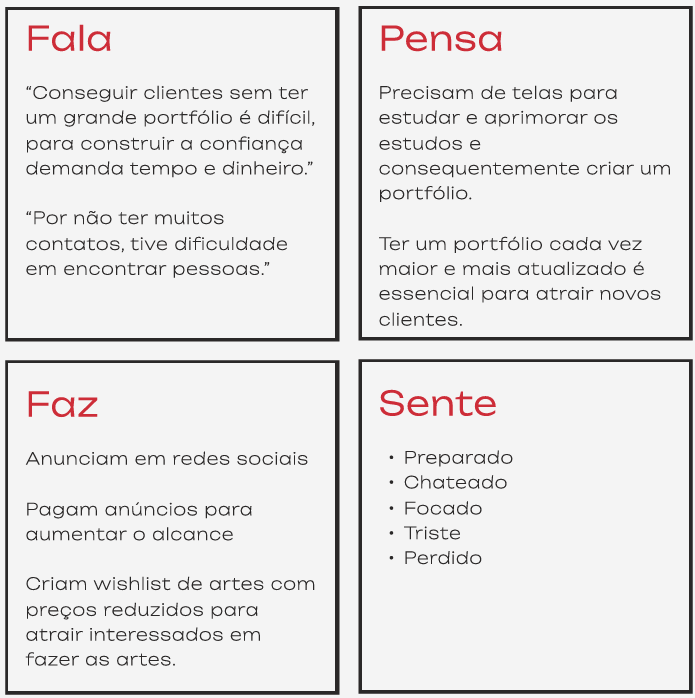
Após as entrevistas escolhi o método do mapa da empatia para organizar os dados encontrados e ter uma visão mais objetiva da entrevista.
Depois de coletar os dados das entrevistas em mapas de empatia individual, eu comecei a organizá los em temas, para poder construir um mapa da empatia agregado e poder basear a persona em dados de usuários reais. Para isso eu peguei cada fala, pensamento e ações que os usuários revelaram e escrevi em notas adesivas e depois disso agrupei elas por similaridade formando alguns grupos.
Analisando os dados coletados decidi que os usuários representam um grupo de pessoas na qual procuram telas para aumentar seu portfólio e assim conseguir mais clientes tendo mais trabalho para mostrar.
Todos os mapas de empatia de cada participante, a organização em notas adesivas e o processo para chegar no mapa agregado ao lado você pode conferir CLICANDO AQUI
Pontos de dor encontrados
01
Conseguir telas
As telas procuram fazer as artes desejadas a partir do portfólio do artista, mas os artistas que estão migrando para um novo estilo não tem portfólio do mesmo para chamar a atenção
Não existe uma plataforma específica para isso, fazem do instagram sua vitrine, porém a plataforma não tem ferramentas específicas para atender a necessidade principal
02
Meio de divulgação
03
Desanimo
Com a demora para conseguir muitos trabalhos em um certo estilo e a falta de opções, a maioria dos artistas não migraram de vez para o estilo que gostam e acabam tendo que fazer “o que aparece” para se manter
História do usuário
Como um tatuador que quer se especializar em um estilo, eu queria conseguir mais telas para criar um portfólio, e então eu conseguiria atrair novos clientes
Mapa da jornada do usuário
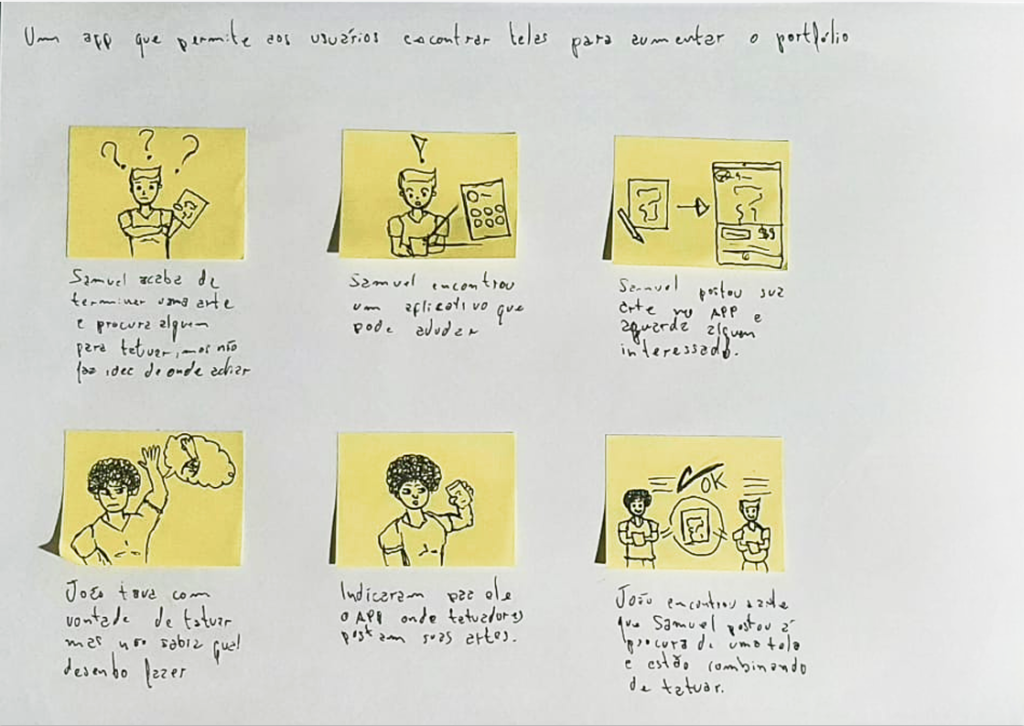
O mapeamento da jornada do usuário de Samuel revelou como seria útil para os artistas terem acesso a um aplicativo com ferramentas específicas dedicado à encontrar pessoas para suas artes
Declaração do problema
Samuel é um tatuador que precisa de uma maneira de encontrar telas para seu portfólio porque ele quer fazer novas artes e se especializar em um novo estilo
Benchmarking
Procurei entender as soluções atuais que já existem para o problema, entender como elas funcionam, de que forma que elas atendem ou deixam de atender o usuário, tanto o tatuador quanto a pessoa interessada na arte.
Depois de algumas pesquisas, cheguei a conclusão que a ferramenta principal usada pelos tatuadores é o Instagram, o perfil do instagram funciona como o portfólio do tatuador visto que não tem uma ferramenta dedicada a tatuagem e é nessa rede social que também é divulgado seus trabalhos, e sua procura por novas telas.
Grupos do Facebook e do Whatsapp também são usados, porém com bem menos alcance que o Instagram. Como nenhuma das redes são dedicadas a tatuagem, mas o publico do usuario estão nelas eu os considerei na minha pesquisa como competidores indiretos
Você pode conferir a planilha completa do Benchmark realizado CLICANDO AQUI
Depois de analisar os aplicativos e também suas versões em desktop, concluí que posso oferecer uma plataforma com as seguintes soluções:
- Dedicada ao público alvo
- Com uma ferramenta de busca mais precisa
- Features que ajudam os usuários a encontrarem telas
- Informações de fácil acesso para maximizar o processo

Declaração de objetivo
O app para tatuadores vai permitir os usuários encontrarem telas para suas artes, o que afetará artistas que precisam aumentar o portfólio por permitirem o público a encontrar esse tipo de arte mais facilmente. O impacto será medido com o número de usuários conseguindo telas e os feedbacks
Wireframes
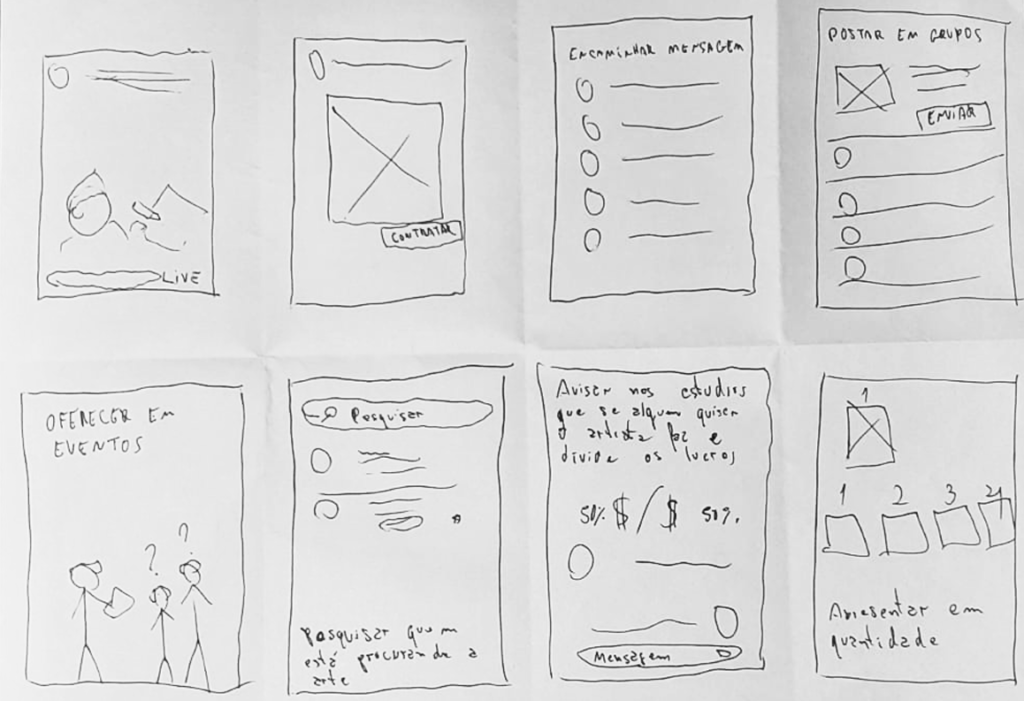
Comecei a pensar em como eu queria que ficasse o visual do aplicativo e cheguei a conclusão de que, como tanto os tatuadores tanto as telas são um grande público de redes sociais tendo a principal como o Instagram, seria melhor fazer algo visualmente parecido com uma rede social. Após ter isso em mente, fiz uma lista de elementos que estariam na homepage e comecei a fazer os rascunhos inserindo esses elementos, fiz algumas versões depois revisei cada uma delas e marquei coisas que achei legais ou importantes, após isso fiz mais uma versão tentando agregar todas essas informações citadas.
Arquitetura da informação
Após ter um fluxo de usuário funcional, para criar ainda mais entendimento técnico de como o aplicativo poderia se comportar, houve a necessidade de criar a arquitetura da informação. Comecei a fazer a arquitetura da informação de modo hierárquico pois se enquadra melhor na proposta do aplicativo.
Wireframes Digitais
Depois de ter feito alguns projetos em papel já que é mais rápido, se baseando no fluxo de tarefa do usuário e nas pesquisas feitas, comecei a passar os wireframes para o digital começando pela tela inicial. Seguindo o fluxo do usuário, desenvolvi as telas necessárias até a realização da tarefa do usuário
Protótipo de baixa fidelidade
Protótipo baseado no fluxo de usuário e nas pesquisas, com as duas funcionalidades do projeto, uma para postar artes dedicadas aos artistas e outra para agendar uma arte, dedicada às telas.
Estudo de usabilidade
Depois de definir dois fluxos, um para os tatuadores que vão postar suas artes e outro para as telas que estarão navegando a procura de artes, realizei um estudo de usabilidade, no qual o objetivo principal era avaliar o quão fácil estava a navegação, para isso pesquisei alguns usuários para realizar as duas tarefas.
Usei o KPI de taxa de conversão e de taxa de erro que achei o melhor indicado para responder minha dúvida que seria “se os usuários conseguiriam realizar as tarefas sem nenhuma instrução adicional e ao interagir pela primeira vez com o protótipo”.
Pedi aos participantes para gravarem suas telas e deixar o microfone ligado enquanto faziam a tarefa e tentassem “pensar alto” ou registrar os seus sentimentos durante a gravação, pois escolhi fazer um estudo de usabilidade sem um moderador para tentar chegar em resultados mais precisos.
Analisando e sintetizando os dados encontrados
Após realizado o estudo de usabilidade, coletei todos os dados em uma planilha para ficar fácil a visualização das informações coletadas.
Então transferi todas as informações coletadas em notas adesivas e comecei agrupá-las por similaridade e padrões em comum, conforme as notas iam agrupando, procurei um tema para identificar cada grupinho de notas.
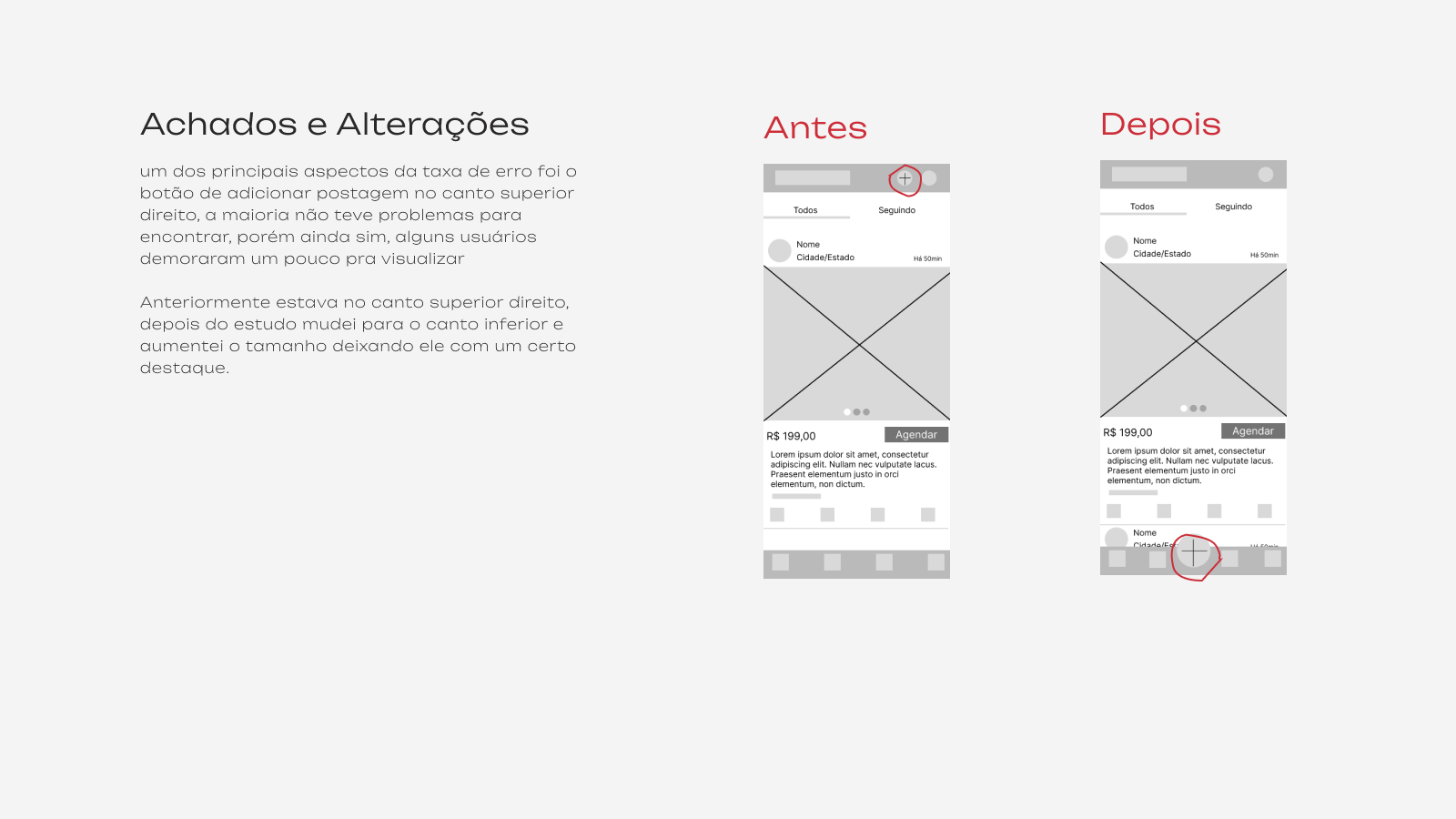
Comecei a trabalhar em insights em cima de cada um dos temas para aprimorar o protótipo, separei os insights por ordem de prioridade
Você pode conferir a pesquisa e o plano de estudo feito CLICANDO AQUI
Considerações de acessibilidade
Durante todo o processo de wireframes para os mockups foi dada atenção para manter um contraste saudável e fontes limpas para visualização
As cores também foram escolhidas com cuidado para facilitar a navegação e distinguir os tons mesmo de usuários com necessidades visuais que podem acabar deixando-as com tons similares.
Teste
O fluxo o aplicativo é muito parecido com as redes sociais que a maioria das pessoas e usuários ja conhecem.
O primeiro teste de usabilidade reforçou esse ponto pelo ótimo desempenho nas taxas de conversão e a baixa taxa de erro e abandono me ajudou a concluir que em relação ao fluxo não teria muito o que aprimorar.
Fiz a mudança do botão que citei anteriormente após o primeiro teste de usabilidade. Fiz mais alguns testes finais com tatuadores e também com usuários comuns e a taxa de aceitação e facilidade de uso foi excelente.
Caso haja a necessidade futuramente, mais estudos de usabilidade podem ser feitos com auxílio de entrevistas
Protótipo de alta fidelidade
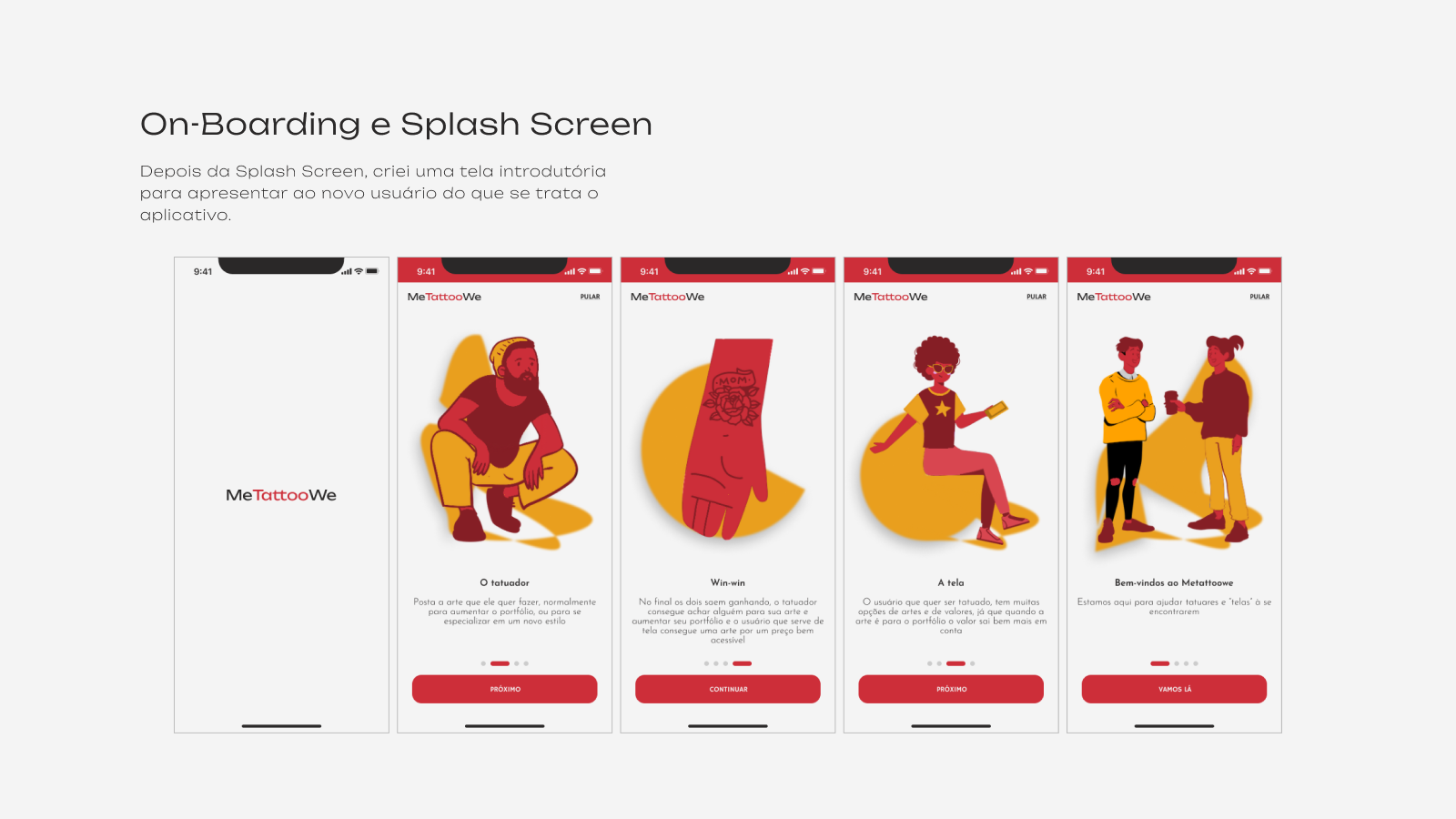
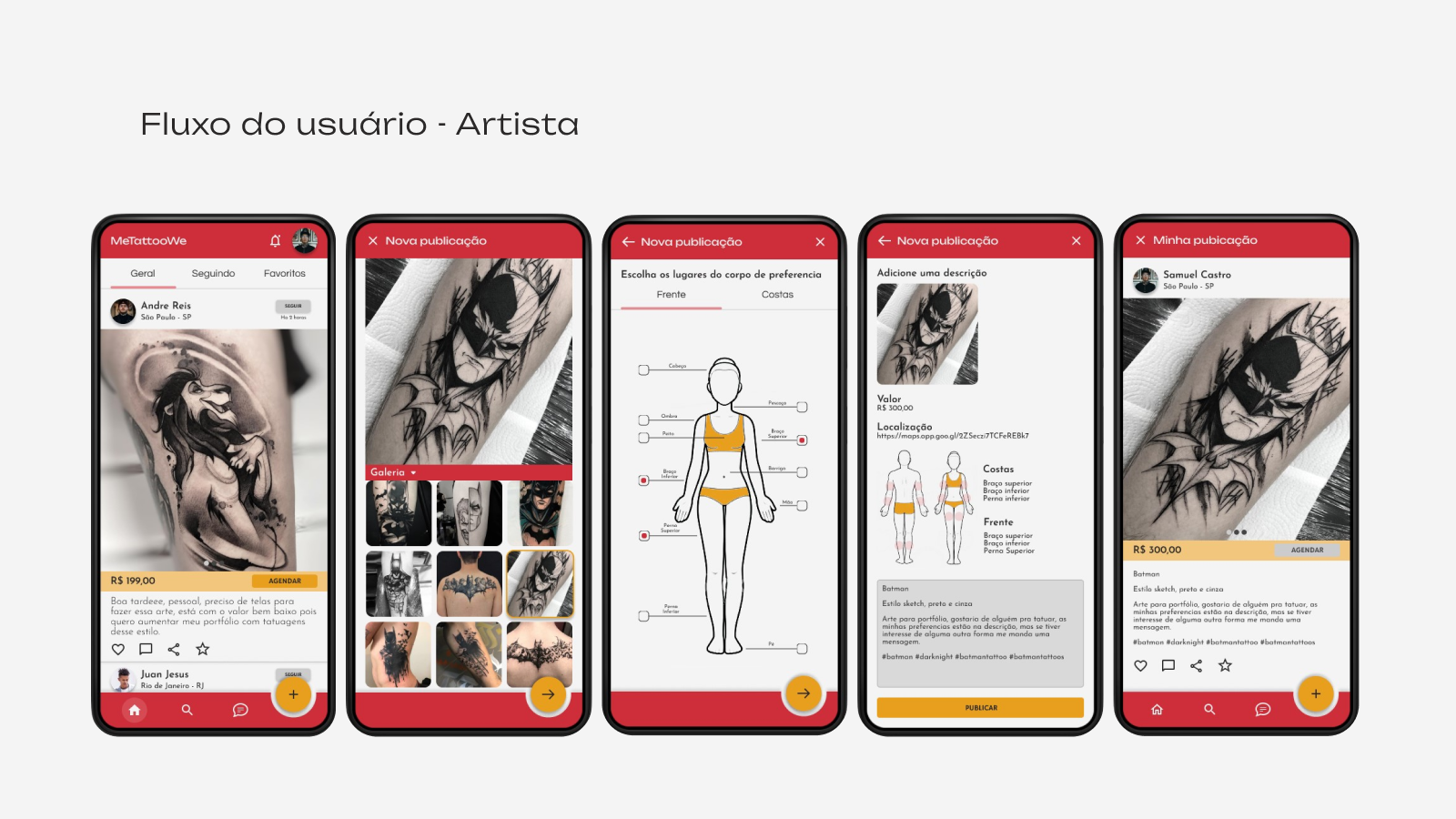
O protótipo de alta fidelidade final apresenta uma splash screen animada, seguida de 4 telas on boarding para apresentar ao novo usuário do que se trata o aplicativo, depois disso telas de login e cadastro e finalmente após essas etapas o acesso livre ao app e todas as features.
Com uma navegação que fiz o possível para ficar simples e intuitiva e como se trata de arte, que f icasse visualmente atraente também
Conclusão
O aplicativo foi muito bem recebido entre todos participantes da pesquisa, todos os artistas dos quais eu apresentei o projeto também gostaram muito e realmente gostaram da ideia.
Muitos desses feedbacks reforçam ainda mais a falta de um aplicativo dedicado para tatuagem, arte em geral no qual você não apenas expõe suas artes, mas também pode comercializá-las no mesmo lugar
Aprendizado
Aprendi muita coisa boa nesse projeto, foi o primeiro projeto onde desenvolvi animações para splash screen, as telas on-boarding e também o sistema de login e cadastro. Resumindo, eu projetei um app sozinho e completo do zero com o conceito de “design thinking”.
Poder ver o resultado atual me deu muito orgulho e confiança
Próximos passos
01
Estudo e Pesquisa
Mais alguns estudos de usabilidade dentro de um prazo onde os usuários já estariam registrando alguns padrões no aplicativo
02
Monitoramento
Realizar monitoramentos para entender como os usuários estão usando o app e tentar encontrar gaps para aprimorar em cima desses dados
03
Acessibilidade
Implementar as features de acessibilidade, como o suporte a screen readers, modo contraste, modo escuro
Vamos trabalhar juntos?
Se você gostou do que viu e quer trabalhar comigo, entre em contato